- Screenshot image of your annotation left (using Hypothes.is with your login) on the document “Simple Smalltalk Testing: With Patterns“. PLEASE include a tc3045 tag in the annotation. See my example at the end of this document.
- Note that you will need to login to Hypothes.is (Enlaces a un sitio externo.) and most likely by using the Chrome browser with this. A previous assignment in the course had you set this up.
- Note that this is on the WayBackMachine site. What is this and how is it important? Can you find an old (90s) version of a popular company and view that version of their website? Take a screenshot to include in your submission.
WayBackMachine is a website which periodically stores a website’s content for future revision, it can store many versions of the same page as years pass. It allows us to see how websites were before and view any information previously stored there in the case that in the future it is no longer there, or the website is no longer there, like it happened with the SmallTalk testing article.

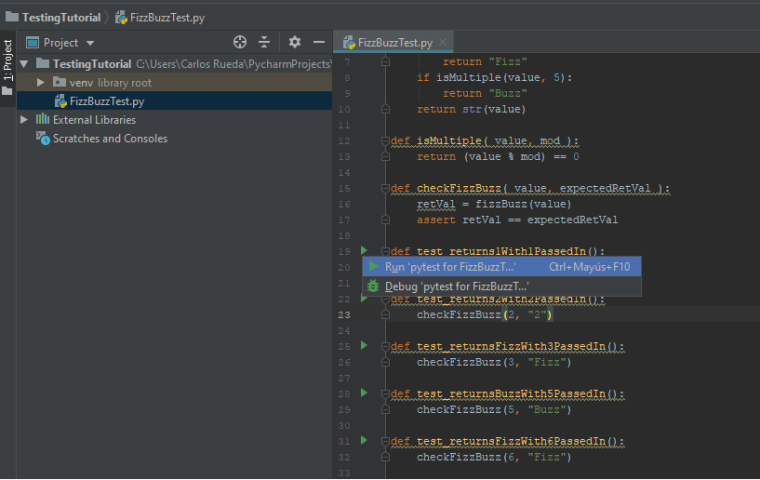
- Your evidence (again screenshots) of using PyCharm with pyunit.

- Your evidence in the form of review/comments on the course in LinkedIn.

